
Reviews Feature
SUMMARY
This project was for Abound (helloabound.com) where I was the founding designer for its two-sided wholesale marketplace that connected indie brands with independent retailers to help grow their businesses.
In an online marketplace where customers can’t physically experience products before purchasing, many rely on product reviews to guide their decisions. Reviews from customers act as social proof and, when they're positive, make a marketplace a more credible place to shop which can have a profound impact on winning business and subsequently increasing the marketplace's GMV.
Abound didn't have a reviews feature yet so I was tasked with designing one, taking into account both sides of the marketplace (brand and retailer experiences).
ROLE
Product Designer
RESPONSIBILITIES
User Research
Wireframing
Product Strategy
UX Copywriting
Prototyping
User Testing
TEAM
Product Designer (me)
Product Manager
3 Engineers
THE CHALLENGE
Get Social Proof
Social proof has been proven to have the effect of making customers feel more comfortable making purchases, which can make it an integral part of conversion optimization. How could we achieve social proof on Abound?
THE SOLUTION
Build a Reviews Feature
A tried and true way to achieve social proof in an online marketplace is to allow for customer reviews. We currently had no feature in-app that allowed for leaving or viewing reviews, so I was tasked with building one. The success of the feature was dependent on whether or not brands with reviews saw better order conversion (defined as an item added to their cart).
Additionally, reviews could have a positive impact on SEO efforts and would benefit brands by providing them with insights about what they were doing well and what they could improve.
MARKET RESEARCH
What Are Existing Patterns?
Since a reviews feature is common across many online platforms, I conducted market research to determine current patterns and provide inspiration. My market research was mainly limited to the buyer's experience.

Companies whose review feature I looked at for patterns and inspiration
I put together a list of all the different functionalities I observed a reviews feature having, and what the benefit of each could be:

USER RESEARCH & STORIES
Seeing It In The Context Of The User
I interviewed eight brands who had requested the feature from our brand success team (we have a slack channel I was able to search where brand success share requests from brands they receive) to dig deeper into what Abound users were looking for in the feature. Based on the interviews, I assigned a priority level to each functionality.


User stories for retailers and brands

"I want to be able to leave a review."

“I want to be able to see other people's review."

"I want to know a real person left the review."

"I want to see the date the review was left."

"I want to be able to see the average review score."

"I want to be able to filter/search reviews"

"I want to be able to see who/what the review is for."
IDEATING
Exploring Options
One of my favorite parts of the design process is exploring all the different options/possibilities for a feature. Because we had a developed component library, I was able to ideate quickly in high fidelity, but still started with sketching to lay a foundation for my ideas.

For the brand views, I designed desktop-first because the majority of our brands used Abound on their desktop computer. For the retailer views, I designed mobile-first because the majority of our retailers used Abound on their mobile phones.
What data did we want to collect?
When considering what kind of data we wanted to collect for Abound, I ideated three different options which I then presented to the team, explaining what I thought the pros and cons were for each.



Collect nuanced data with different attributes scored individually and written feedback.
Pro: More nuanced data could be beneficial for the brand providing them with more detailed feedback, and enabling them to improve more quickly which could lead to an improvement in sales and a higher GMV for us.
Con: It takes more time for the retailer to fill out which might deter them from completing it. More to build. We also could also, at some point, build functionality to get the same data without the retailer filling out a form.
Collect one holistic rating with written feedback.
Pro: Easiest to build. Quick and easy for a retailer to fill out which might lead to us getting more reviews.
Con: Too simple? Will a general rating be as helpful to other retailers? Won't give brands a breakdown of why they received the rating they did.
A little bit between options A and B, where you ask for one holistic rating, but then ask for the reasoning behind the review.
Pro: Still relatively quick for the retailer to fill out, while still providing more details (which might be more helpful when the rating is low).
Con: How confident are we that what the retailer checks for the reason is accurate? They could just check any box to quickly move forward and post a review that would provide the brand, and us, with incorrect data and cause more harm than good.
Should we ask for a headline?
Something else we debated was whether or not we wanted to ask the retailer to include a headline in conjunction with their written feedback.
Pro: Could enable other retailers to scan through reviews quickly. Could be another opportunity to improve SEO.
Con: Are we confident a headline is necessary? If not, is it another barrier (small but potentially mighty) to the retailer posting their review?
Should we allow brands to respond to a review?
Brands responding to retailer reviews would make the reviews look more credible and help solidify Abound as a reputable marketplace. For negative reviews, brands would have the opportunity to acknowledge the retailers' feedback and offer a solution. Other retailers would see that and be less discouraged from making a purchase. And, the same way a review could contribute to SEO efforts, so could a response.
Getting a response would also make the reviewer feel heard, that their opinion mattered, and could increase the feeling of community across the platform.

How brand responds to a review

How retailer sees response
Should brands have a reviews index?
We know retailers liked to feel heard and having a reviews index organized by status (unread, responded, no response) would encourage brands to respond which could add to a sense of community, and make the retailer feel cared for which could have a positive impact on brand loyalty.
The empty state could also encourage brands to reach out to retailers to ask for a review which would help us in our goal of getting lots of reviews.




Concept for what a reviews index, and review details page, would look like
CONVERGING ON THE RIGHT STARTING POINT
Choosing Functionalities That Are Highly Valuable But Not Complex
To determine what our starting point should be for the reviews feature, I returned to our goal of achieving social proof and reviewed the notes and user stories from the interviews I conducted. Which functionalities could get us social proof quickly, without a lot of engineering effort? We decided to dial it back to the bare bones of what we needed, with the idea that we would iterate after launch. That meant starting with the following:
Retailer view
-
Ask for 1 holistic rating with written feedback at key touchpoints (homepage, order index, and order details).
-
Allow retailers to see the brand's average review score clearly.
-
Allow retailers to read individual reviews.
-
Expose name, date of review, and location for the reviewer specs.





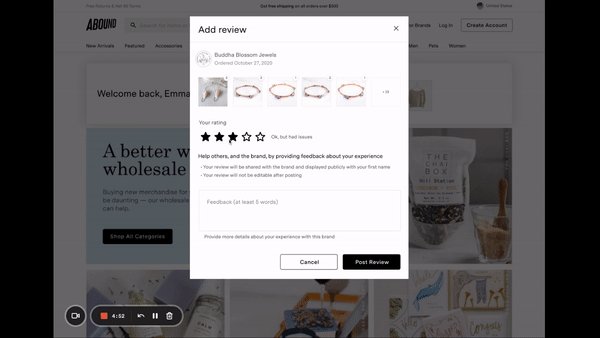
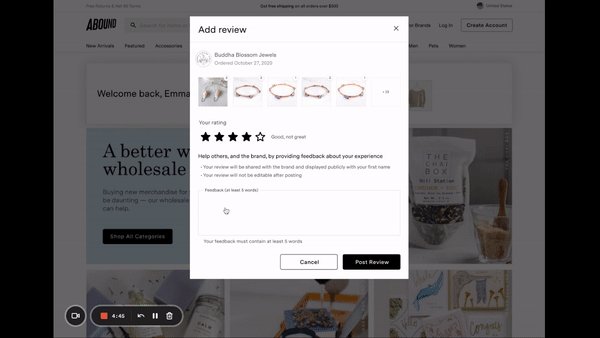
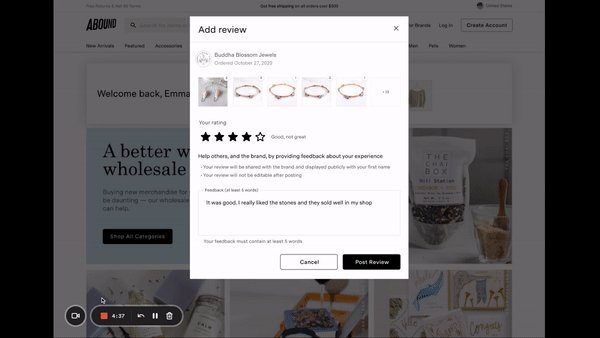
Modal: adding a review


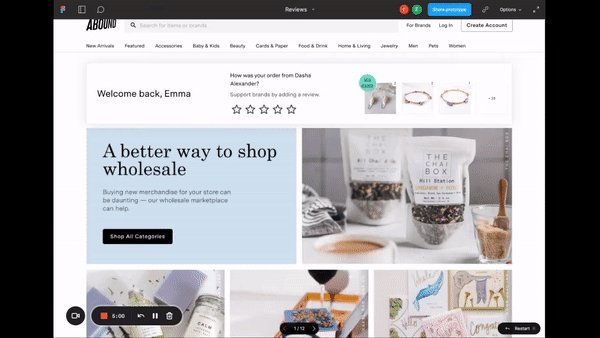
Homepage: Prompt to leave a review from the homepage


Order index: prompt to leave review from the order index &what it looks like after you added a review


Order details: prompt to leave a review from the order details page with the ability to see the brand's average reviews rating and a hyperlink that would take you to see all the reviews

Brand shop page
Seeing the brand's average reviews rating with an anchor link that takes you to the review details section.
Seeing all the reviews and the written feedback.
Note: There was a debate about where the reviews section should go. I placed it after the "about [brand]" section, but before the "you may also like" section so that the user's attention wasn't diverted to another brand before reading the reviews. On Abound, orders were placed by brand and the brand usually had an order minimum to meet before the retailer could check out. This meant that I wanted the users attention to stay on the brand, with the hope that they would add more of the brand's items to their cart to meet the minimum and then be able to check out.
Brand view
-
Allow brands to see the reviews they get, who gave them, and what order the review was in reference to.
-
Enable the brand to report a review.
-
Provide a shortcut to message the retailer who left the review.

Order index: seeing which orders have a review from the order index

Order details: see the review from the order details page with the ability to report it
MITIGATING RISK
Accounting For Any Risk
With any new feature, there is always risk and, as a designer, I have to make sure the solutions I propose are taking any risk factors into account.
Empty state
There was debate about whether we wanted to show reviews immediately or if we wanted to wait until we reached x volume across x% of brands. The rationale behind waiting was that we might scare retailers away from purchasing if they see one brand with reviews and another with no reviews. We decided to have an empty state, but I made three design decisions to mitigate the risk:
-
Make it clear that the brand MAY have reviews, just not enough to make them public yet.
-
Have stars filled in: this is subtle but could make the user feel like the brand is a great brand, whereas empty stars could leave them guessing.
-
Include copy about return policy: adding copy about our return policy reminds the user that ordering from a new brand is risk-free and there is, therefore, no harm in taking a risk on a brand with no reviews.


Inappropriate or offensive reviews
What if a retailer posts a review with profanity? Or what if a retailer posts a review that the brand felt was inaccurate or offensive and wanted to have removed?
I initially designed a flow that would enable a brand to report a review in-app and while that was ideal, for the first version I reasoned we could have a workaround where, when a brand clicked "Report this review," instead of popping a modal that would allow them to report it in-app, it would open up their mail and have an auto-populated email address to Abound support.


Brand reporting a review in app
RESULTS & KEY TAKEAWAYS
How Successful Was the Feature?
The reviews feature had a very positive impact. Brands with reviews saw better conversion across the platform, which we defined as an item being added to your shopping bag. Brands with reviews had an average conversion of 47.86%, while brands without reviews only had a 12.59% average.
The reviews feature also made it clear how well-loved our brands are by our retailers, with brands across the platform having an average of 4.9.
47.86%
Conversion when a review is present
12.59%
Conversion when a review is NOT present
4.9
Average review score
What's next?
Based on the positive impact the reviews feature had on conversion, we recently advocated for devoting time in our next cycle to iterating on the reviews feature. We proposed tackling the following:
-
Get more people to add reviews: While our average review score was high, we were only getting about 29% of our retailers to leave reviews. We learned that customers like to see lots of reviews. While having some reviews is better than having no reviews, having a single positive review is viewed more as opinion, whereas having multiple positive reviews is seen as a consensus and creates the social proof we were aiming for.
-
Show the products in the order being reviewed: This would create another discovery channel validated with social proof. Ultimately we could also allow the retailer to add all the items in the order to their shopping bag.
-
Allow brands to respond to reviews: Because our brands were getting such high review scores, we had feedback from users questioning whether they were real. Enabling a response would make the review feel more trustworthy. Brands also requested this feature because they saw it as a way to engage with customers and develop closer relationships.



